40 chart js dynamic labels
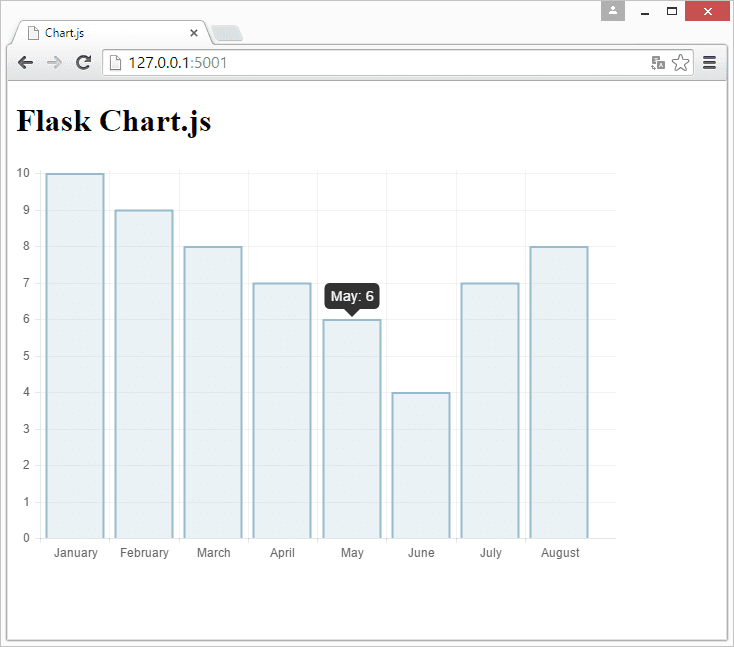
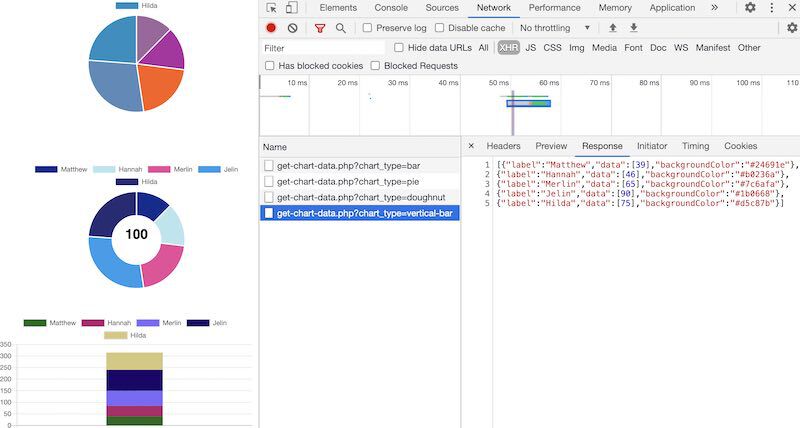
Creating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ... How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
Getting Started | vue-chartjs Getting Started #. vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components. Supports Chart.js v3. Introduction #. vue-chartjs lets you use Chart.js without much hassle inside Vue.

Chart js dynamic labels
GitHub - valor-software/ng2-charts: Beautiful charts for ... And just labels (on hover) for charts: polarArea, pie and doughnut. Labels are matched in order with the datasets array. datasets: (ChartDataset[]) - Same as the datasets property of the data input. See here for details. options: (ChartOptions) - chart options (as per chart.js documentation). Bubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
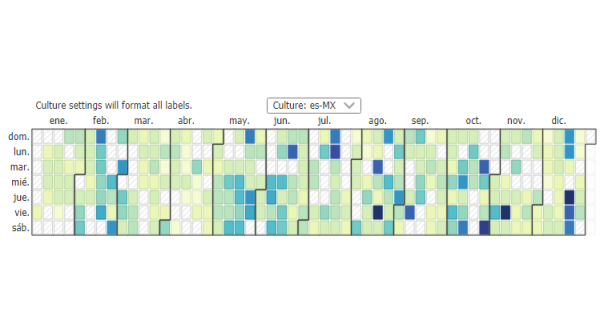
Chart js dynamic labels. Chart.js Example with Dynamic Dataset - Cube Blog Sep 25, 2019 · Simple Chart; Dynamic Data; I've already covered building a static dashboard with Cube.js and Chart.js in this tutorial. Now, I’m going to show you how to dynamically change the underlying chart’s data based on the user’s input. We’ll let the user pick a date range and based on that, reload the chart. When a user picks a new set of ... javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. Bubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. GitHub - valor-software/ng2-charts: Beautiful charts for ... And just labels (on hover) for charts: polarArea, pie and doughnut. Labels are matched in order with the datasets array. datasets: (ChartDataset[]) - Same as the datasets property of the data input. See here for details. options: (ChartOptions) - chart options (as per chart.js documentation).




































Post a Comment for "40 chart js dynamic labels"