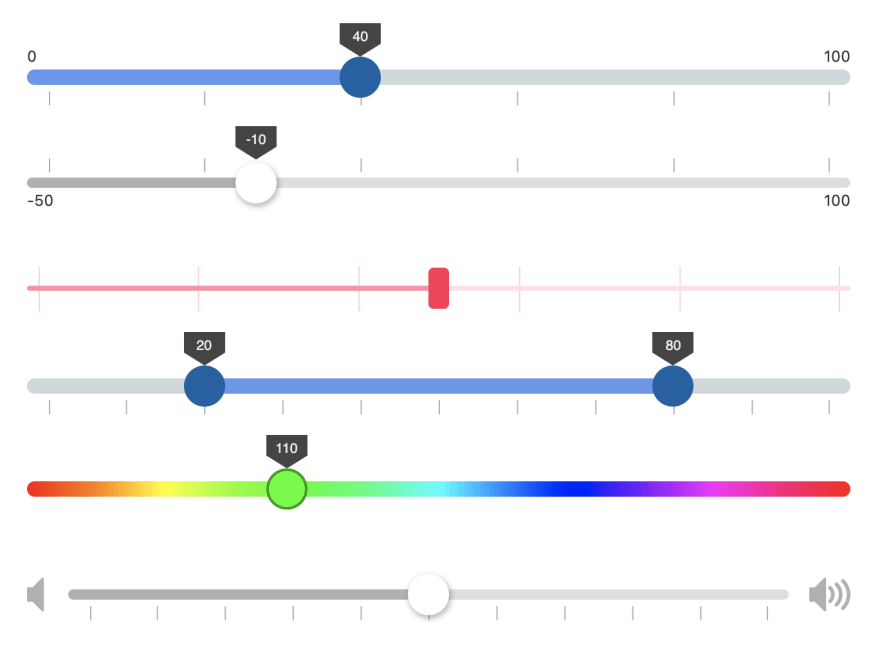
42 range slider with labels
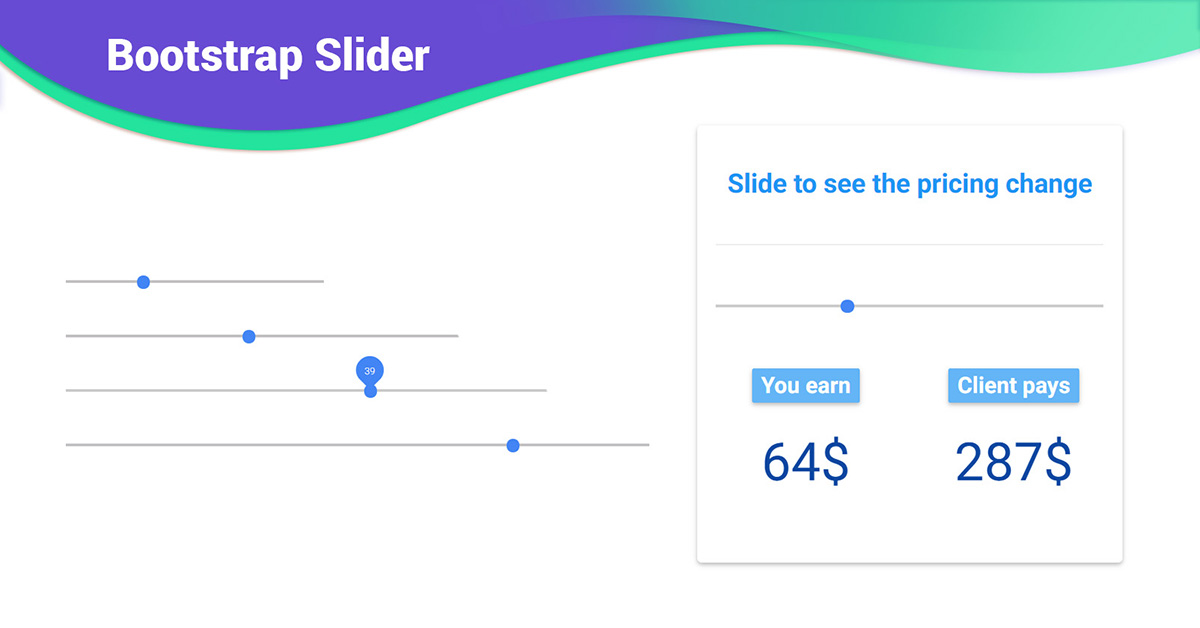
mdbootstrap.com › docs › b4Bootstrap Slider - examples & tutorial A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. › howto › howto_js_rangesliderHow To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
mdbootstrap.com › docs › b4Bootstrap 4 Multi-range slider - examples & tutorial. Single range slider properties First range has own properties what you can use. You can easily change color of thumb, change value of step, add symbol or you can even add new options to display value in selected item. There are a few exmaples when you can see how it working.

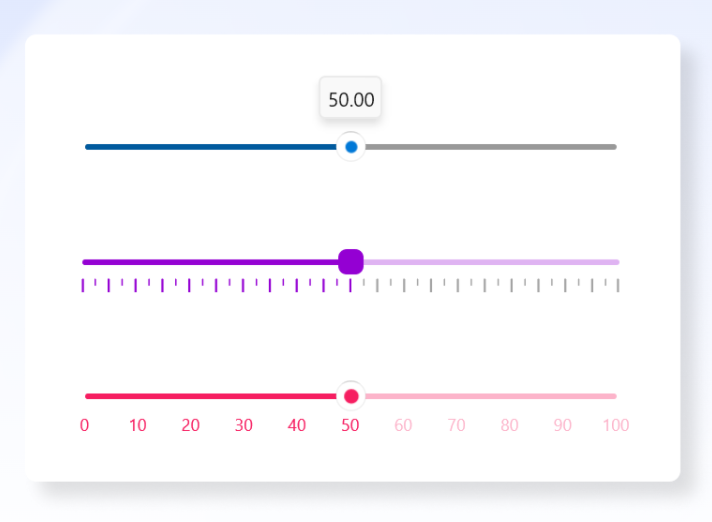
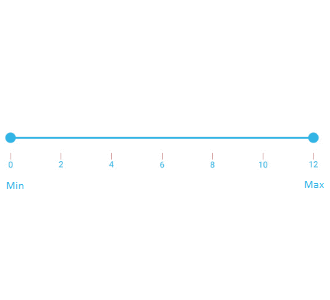
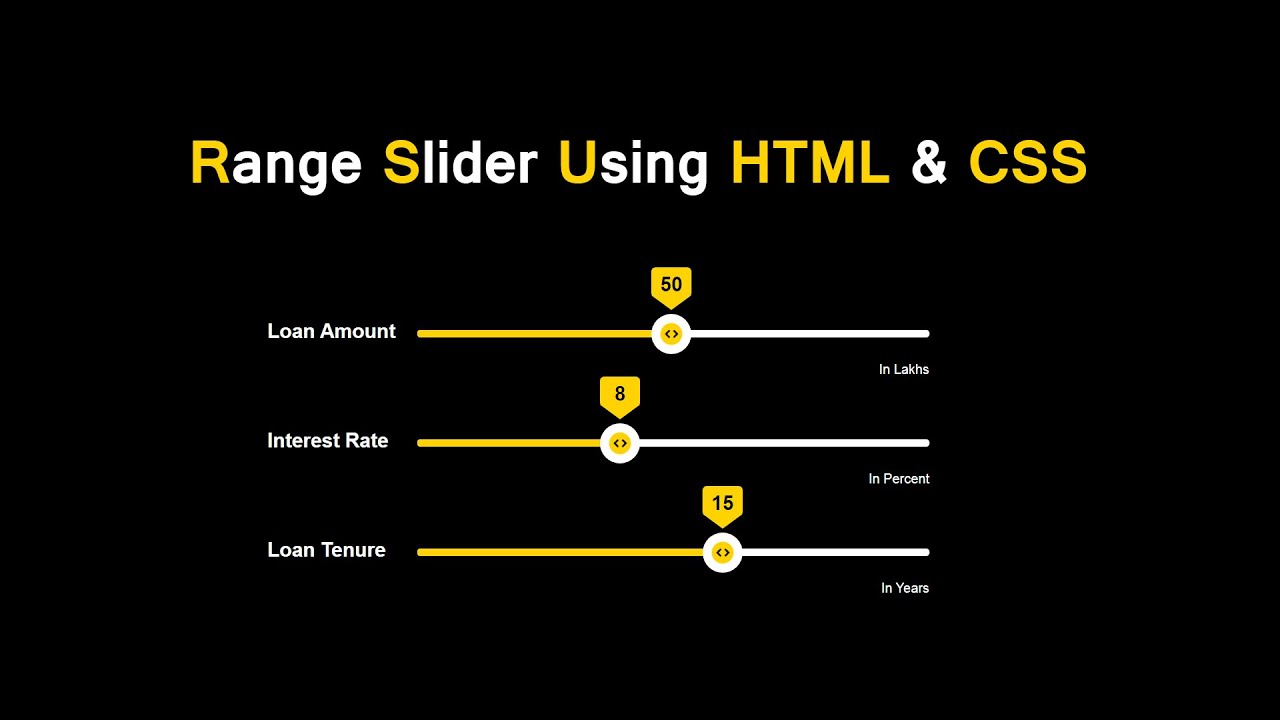
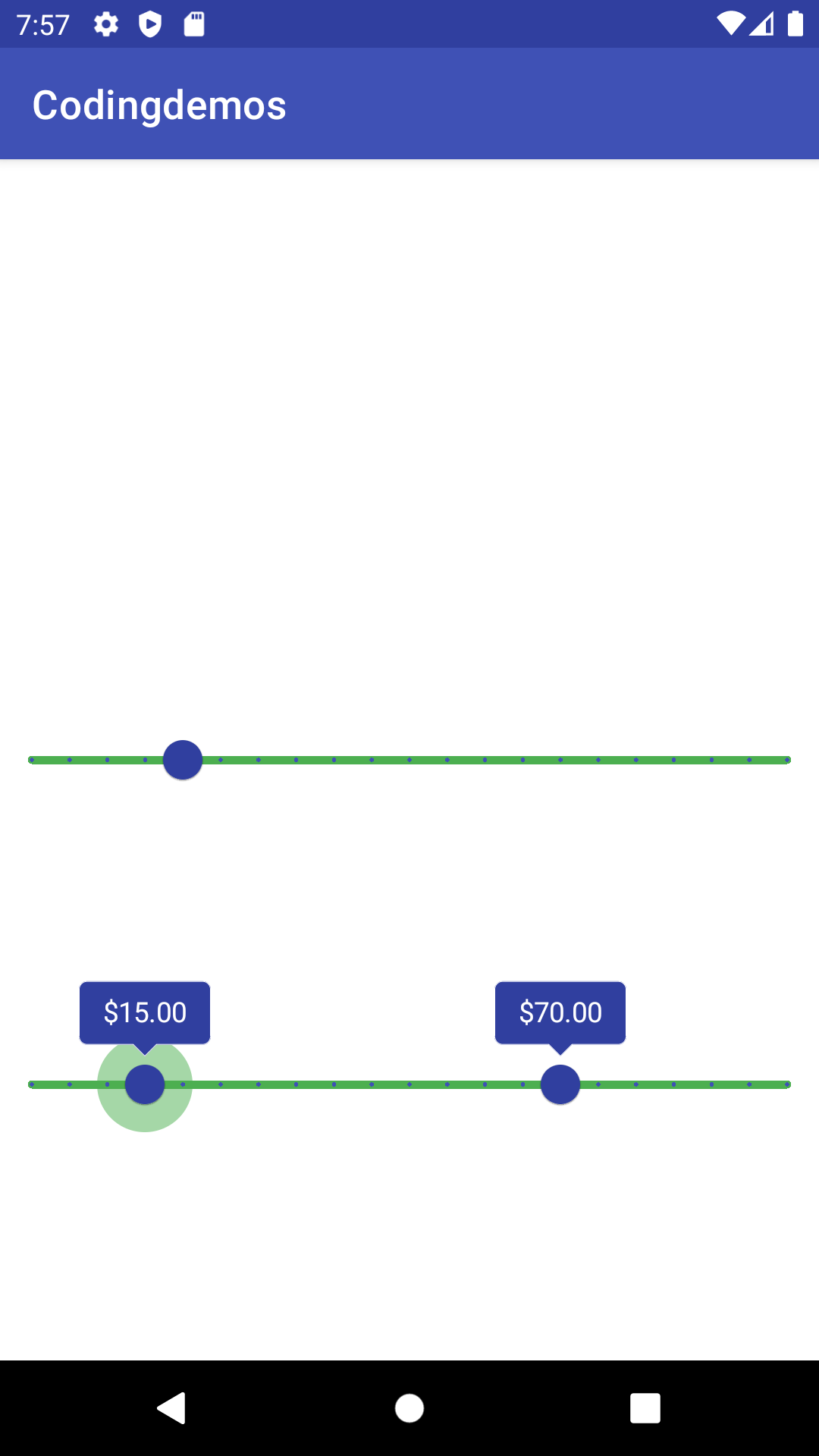
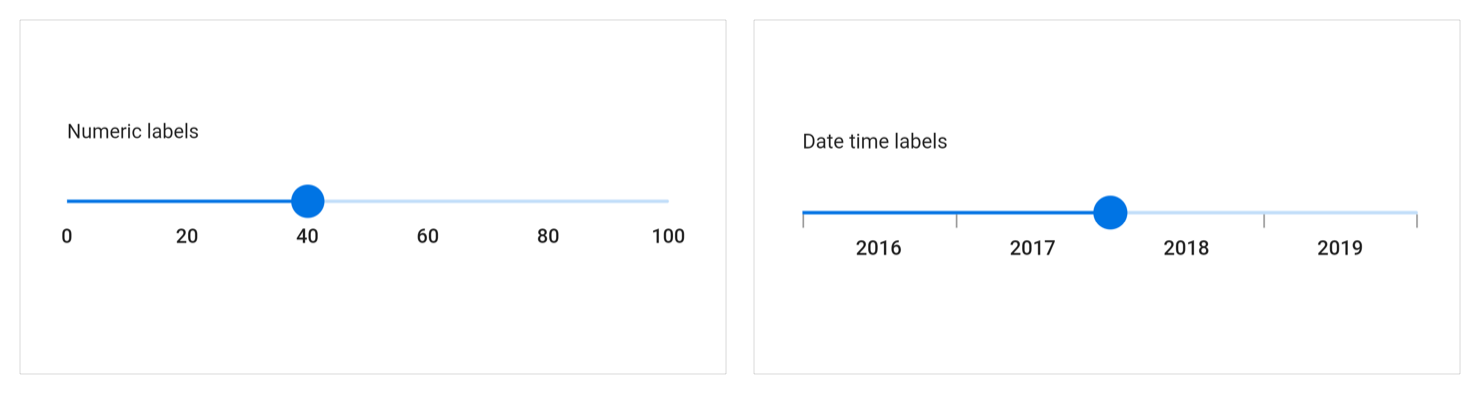
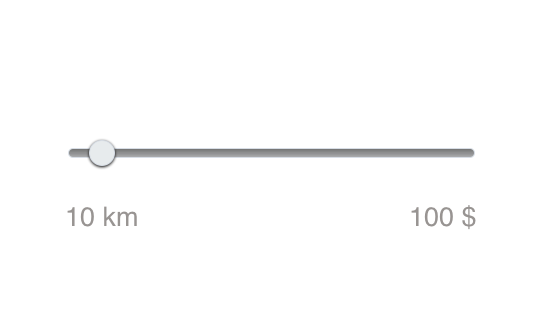
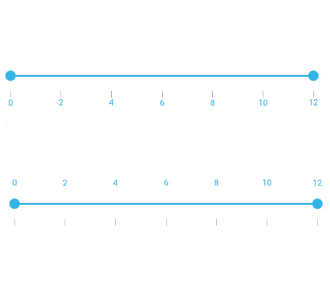
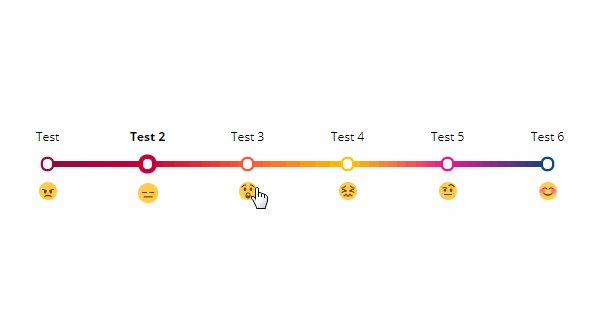
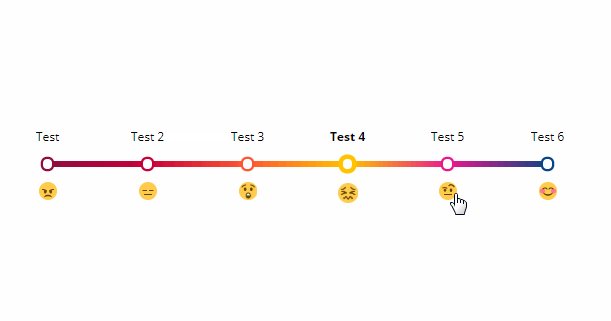
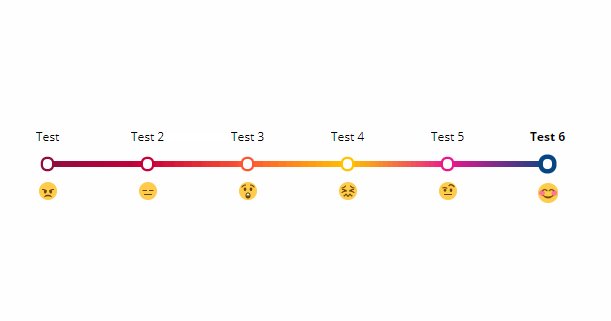
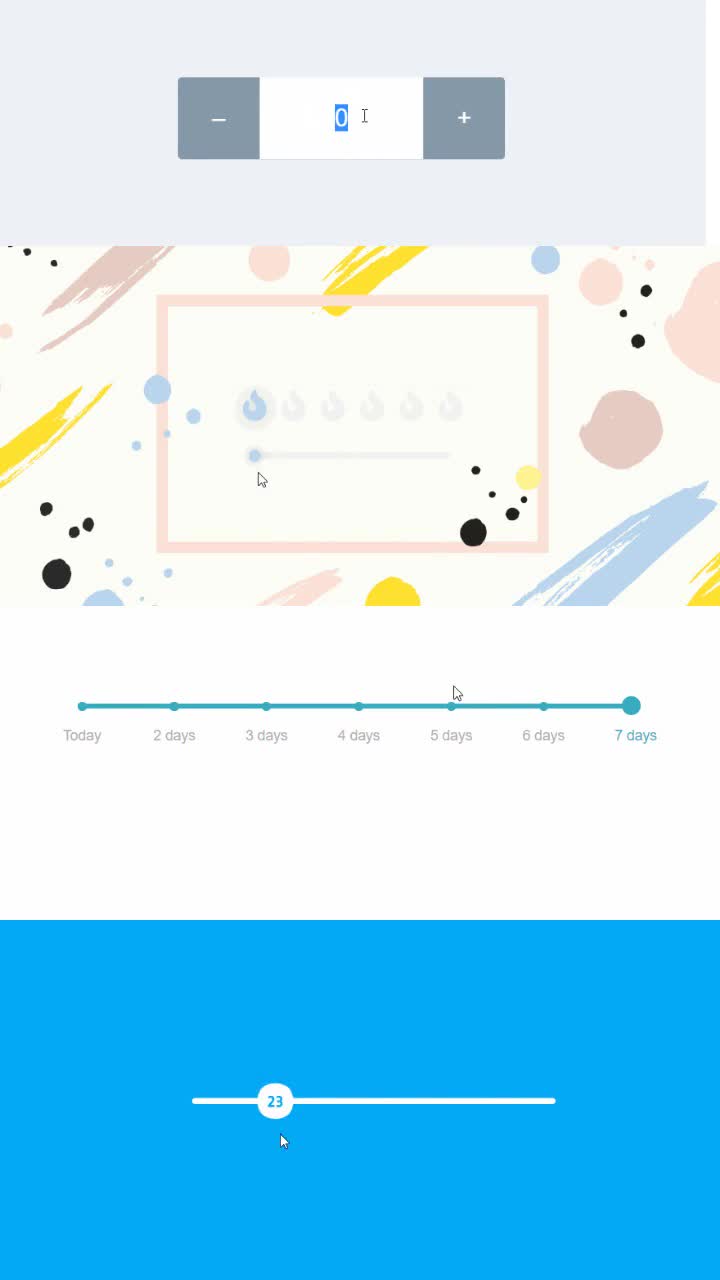
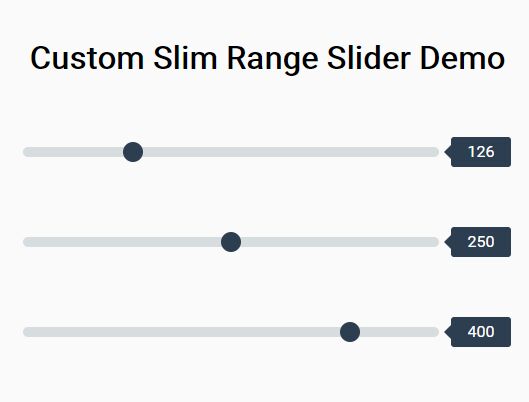
Range slider with labels
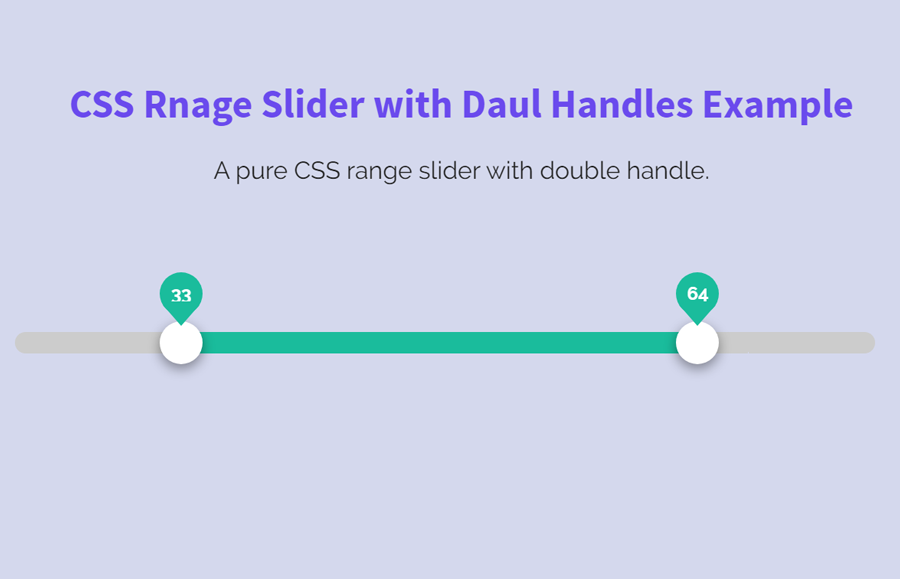
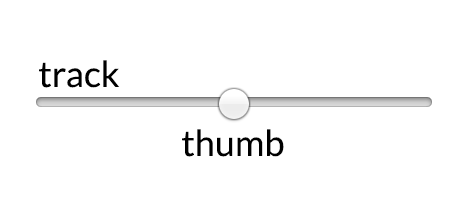
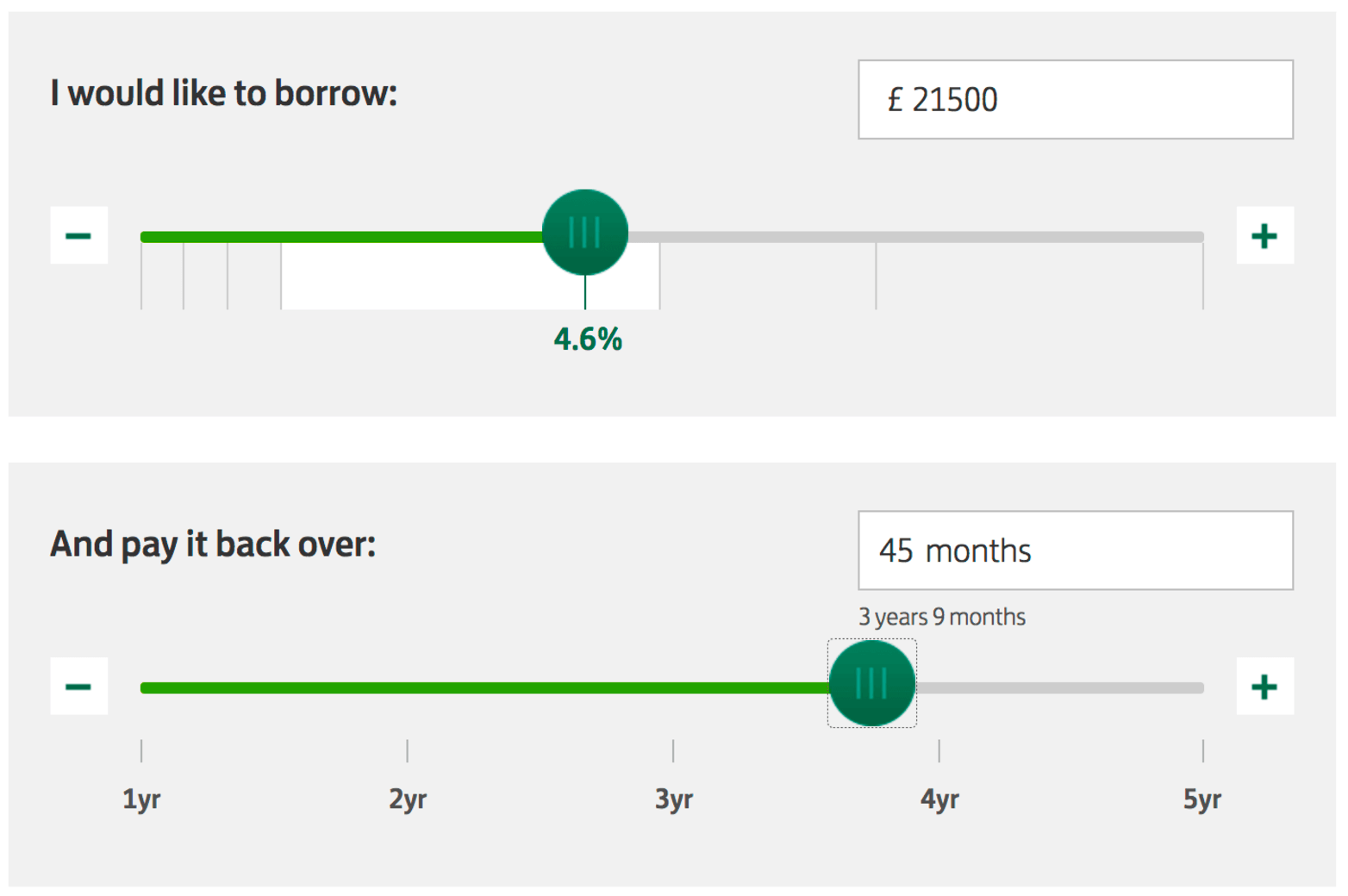
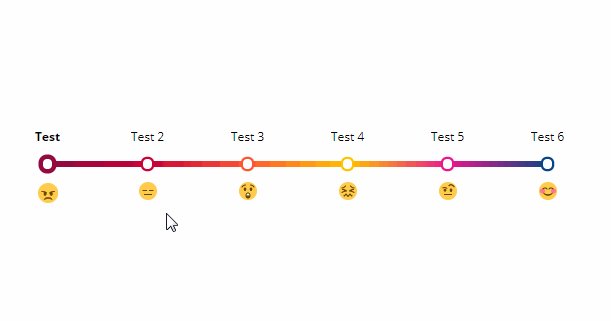
getbootstrap.com › docs › 5Range · Bootstrap v5.0 Create custom controls with .form-range. The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it. uicookies.com › range37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn’t used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value. seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
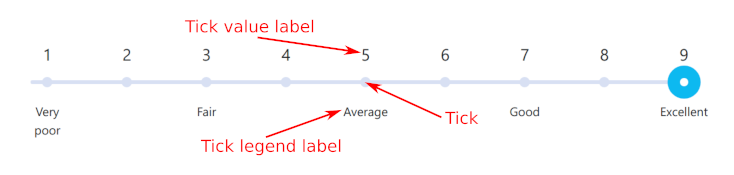
Range slider with labels. seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. uicookies.com › range37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn’t used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value. getbootstrap.com › docs › 5Range · Bootstrap v5.0 Create custom controls with .form-range. The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.






































Post a Comment for "42 range slider with labels"