38 data visualization with d3 add labels to d3 elements
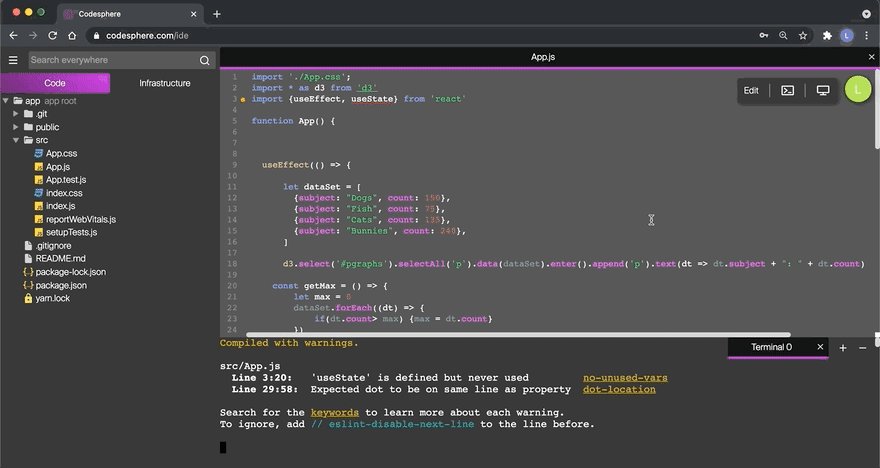
Creating Data Visualizations with D3 and ReactJS Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look at the p tags within that div. Since there are currently no p tags, we will later need to create them. .data (dataSet) binds that dataSet array to these p tags Getting Started with Data Visualization Using JavaScript and the D3 ... Introduction. D3.js, or D3, is a JavaScript library.Its name stands for Data-Driven Documents (3 "D"s), and it's known as an interactive and dynamic data visualization library for the web.. First released in February 2011, D3's version 4 was released in June 2016. At the time of writing, the latest stable release is version 4.4, and it is continuously being updated.
github.com › observablehq › plotGitHub - observablehq/plot: A concise API for exploratory ... Otherwise, strings and booleans imply an ordinal scale; dates imply a UTC scale; and anything else is linear. Unless they represent text, we recommend explicitly converting strings to more specific types when loading data (e.g., with d3.autoType or Observable’s FileAttachment). For simplicity’s sake, Plot assumes that data is consistently ...

Data visualization with d3 add labels to d3 elements
freecodecamp-solutions/17-add-labels-to-d3-elements.html at master ... freecodecamp-solutions/Data Visualization Certification/Data Visualization with D3/17-add-labels-to-d3-elements.html Go to file yadavanuj1996 Start data visualization certification. Latest commit e5034e7 on Aug 1, 2019 History 1 contributor 35 lines (29 sloc) 827 Bytes Raw Blame › best-javascriptTop 15 JavaScript Visualization Libraries [Updated 2022 List] Aug 07, 2022 · D3.js is one of the most popular data visualization libraries being used by developers across the globe and is used to manipulate documents based on data. It uses modern web standards like SVG, HTML, and CSS for building graphs, maps, and pie charts. Features: Data-driven with support for declarative programming. Highly robust and flexible. D3 Bar Chart Title and Labels | Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ...
Data visualization with d3 add labels to d3 elements. Introduction to Data Visualization with D3 - Chapter 1 - SitePoint This book follows the journey of a beginner learning the most popular tool, D3.js, a JavaScript library for visualizing data. D3 enables you to bring data to life—getting data from various sources,... Data Visualization with D3: Add a Hover Effect to a D3 Element Data Visualization with D3: Add a Hover Effect to a D3 Element. It's possible to add effects that highlight a bar when the user hovers over it with the mouse. So far, the styling for the rectangles is applied with the built-in D3 and SVG methods, but you can use CSS as well. Aligning Labels to a Bar Chart with D3 - Cannot Solve I cannot figure out a solution to this task, the labels seem to not align even when I follow the outline in the task. I've added a text node, and appended x and y axis for the labels which need to sit above the bars. Please see instructions in link, however, nothing seems to make it look ok. PF82/1-data-visualization-with-d3 - GitHub Data Visualization with D3 D3, or D3.js, stands for Data Driven Documents. It's a JavaScript library for creating dynamic and interactive data visualizations in the browser. D3 is built to work with common web standards - namely HTML, CSS, and Scalable Vector Graphics (SVG). D3 supports many different kinds of input data formats.
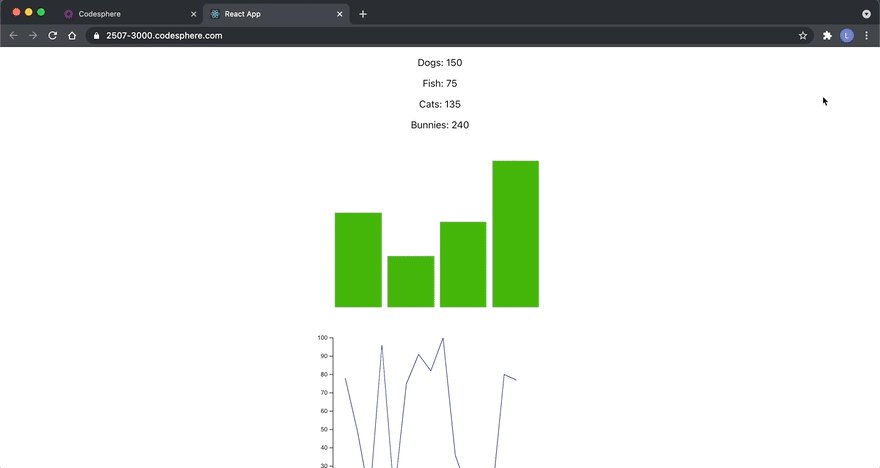
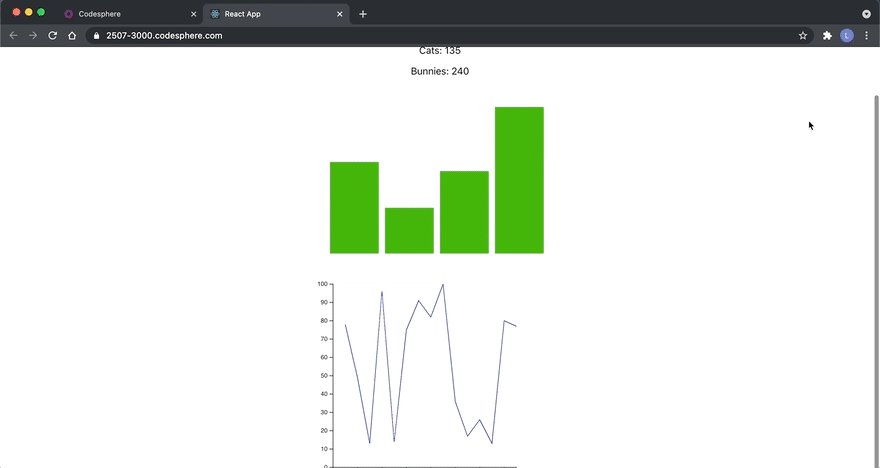
How to Make Stunning Data Visualizations With D3.js D3.js is a JavaScript library that we can use to create data visualizations with the use of HTML, CSS, and SVG. The name itself stands for Data-Driven Documents. It's an extremely powerful framework for creating all kinds of visualizations with smooth animations and interactivity. github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... The benefit of an accessor is that the input data remains associated with the returned objects, thereby making it easier to access other fields of the data, for example to set the color or to add text labels. # pie.sort([compare]) · Source. If compare is specified, sets the data comparator to the specified function and returns this pie generator. › best-data-visualization-tools23 Best Data Visualization Tools of 2022 (with Examples) Aug 03, 2022 · Explore data in the interactive format through the data warehouse functionality, and conduct data prep, data joining, and ETL tasks. Access more than 85 different visualizations, create and customize cards and pages, handling everything from text editing and single-data points to creating the apps for the app store. Creating Data Visualizations with D3 and ReactJS - codesphere.com Next, we are going to create a custom Bar Graph based on this data by creating a div for each element and dynamically setting the height. In our App.css, we are going to add two styles: One for the div containing the bar graph, and one for each individual bar. Now in our useEffect we are going to have D3 do the following animation.
Data visualization with D3.js for beginners | by Uditha Maduranga ... Another main concept of D3 is mapping a set of data to the DOM elements in a dynamic manner. Here we can introduce a datasets and then we can update, append and display the DOM elements using those datasets, realtime. let dataset = [1,2,3,4,5] d3.selectAll ('p') //Select 'p' element .data (dataset) //data ()puts data into waiting for processing Creating Data Visualizations with D3 and ReactJS - Medium Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look at the... labels for circles not showing up in d3 data visualization 1 Answer. You are not appending text to g elements, you are appending text to circles, let's follow your code to see what the variable node holds: var node = svg.append ("g") // returns a selection holding a g .attr ("class", "nodes") // returns the same g, now with class "nodes" .selectAll ("circle") // returns an empty selection as there are ... Data Visualization with D3 · GitHub - Gist Data Visualization with D3: Work with Data in D3
Learn Data Visualization With D3.js - Installation and Configuration First up is the data. I'm going to copy it in a list of letters and the relative frequency. Now let's do some graphing. First, we need to charge canvas, d3 offer some help of functions to work of a dome. I'm going to use d3.select to select the element with the ID chart. The d3 variable is available globally because of the import.
› d3js › create-pie-chartPiecharts with D3 - TutorialsTeacher In addition to the wedges, we are also showing labels for the different browsers. We have this data in the 'browser' attribute in our dataset. Labels are also defined as d3.arc(). We can decide where to add the labels in our wedges by providing radius. You can tweak the values to see where your labels would look the best in your visualization.
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space.
D3 for Data Scientists, Part II: How to translate data into graphics Next, selectAll('.date_label_top') creates a D3 selection containing all elements in the DOM (Document Object Model) with class ' date_label_top '. This probably seems odd, because we don't have any elements with class ' date_label_top '! That's ok, it just means our selection is empty. We'll add some elements to it soon.
D3 - A Beginner's Guide to Using D3 - MERIT This code will specify where your d3 visualization will be placed in the HTML page 3) Declare Variables - Here we first specify the data we will be using in our line graph as the arrays data1 and data2. The height and width of our graph will be determined by w and h.
Add Labels to D3 Elements - JavaScript - The freeCodeCamp Forum You typed "dataset". You might have meant dataset (without the quotes). In .attr ("y", you used an i variable but you forgot to include it in the parameter list. In .text (), d is just a plain variable that's not declared anywhere. If you intend to display the current data point, use d => d. The above won't be enough to pass the exercise.
blog.logrocket.com › data-visualization-in-reactUsing D3.js with React: A complete guide - LogRocket Blog Usually, these elements are not found because most visualizations deal with dynamic data and it is nearly impossible to estimate the amount of data that will be represented. The enter() method rescues us from that bottleneck as it is used alongside the append method to create the nodes that are missing and still visualize the data.
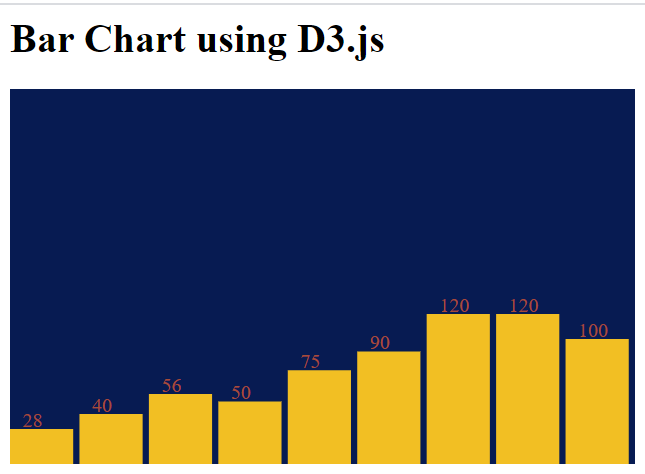
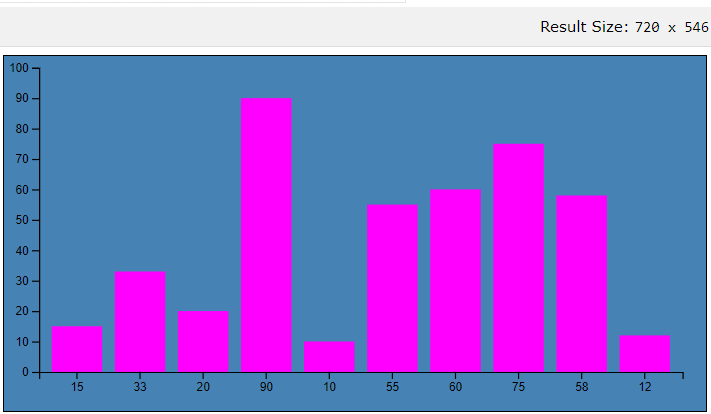
17 - Add Labels to D3 Elements - Data Visualization with D3 ... Let's add some labels to our bars. We can use the SVG text element to render text on an SVG canvas. We can give this x and y attributes to position it correctly. Once again, we can use a function...
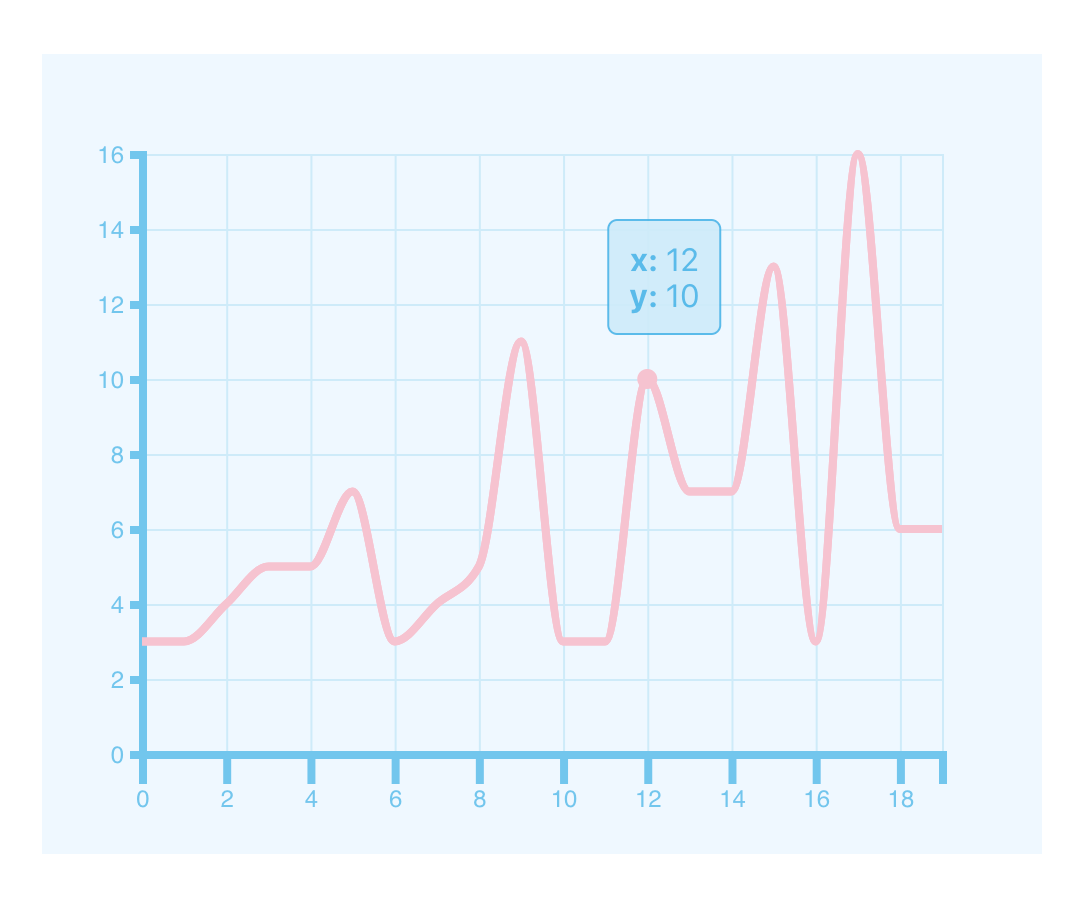
sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · D3 (or D3.js) is a JavaScript library for visualizing data using Scalable Vector Graphics (SVG) and HTML. D3 stands for “data-driven documents”, which are interactive dashboards and all sorts of dynamically driven web applications. This is not just a library for building chart layouts.
An introduction to accessible data visualizations with D3.js - Fossheim Instead of first looping through our data to draw the values on the x-axis and later on looping through the data a second time to draw the labels above the graphs, we will only loop through our data once and append a group to it. const ticks = chart.selectAll (".tick") .data (data) .enter ().append ("g") .attr ("class", "tick");
Adding the Y-Axis Label - D3 Tips and Tricks: Interactive Data ... Adding the Y-Axis Label. How to Add a Title to Your Graph. Change a Line Chart Into a Scatter Plot. Smoothing out Graph Lines. Make a Dashed Line. Filling an Area Under the Graph. Adding a Drop Shadow. Adding Grid Lines to a Graph. Adding More Than One Line to a Graph.
D3 Tutorial for Data Visualization | Tom Ordonez Now we need to use the data and bind it to elements in the DOM. This is the cycle: Select HTML elements with .select() Add the data with .data() Bind the data to elements with .enter() Append elements to the DOM with .append() Let's add some code inside the d3.csv block:
Initial - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter)
Add Labels to D3 Elements - freecodecamp.org Add Labels to D3 Elements D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also needs to access the data to display those values. D3 gives you a high level of control over how you label your bars.
Add Labels to D3 Elements - Data Visualization with D3 - YouTube Add Labels to D3 Elements - Data Visualization with D3 - Free Code Camp 816 views Jul 28, 2020 In this data visualization with D3 tutorial we add labels to D3 elements. This video constitutes one...
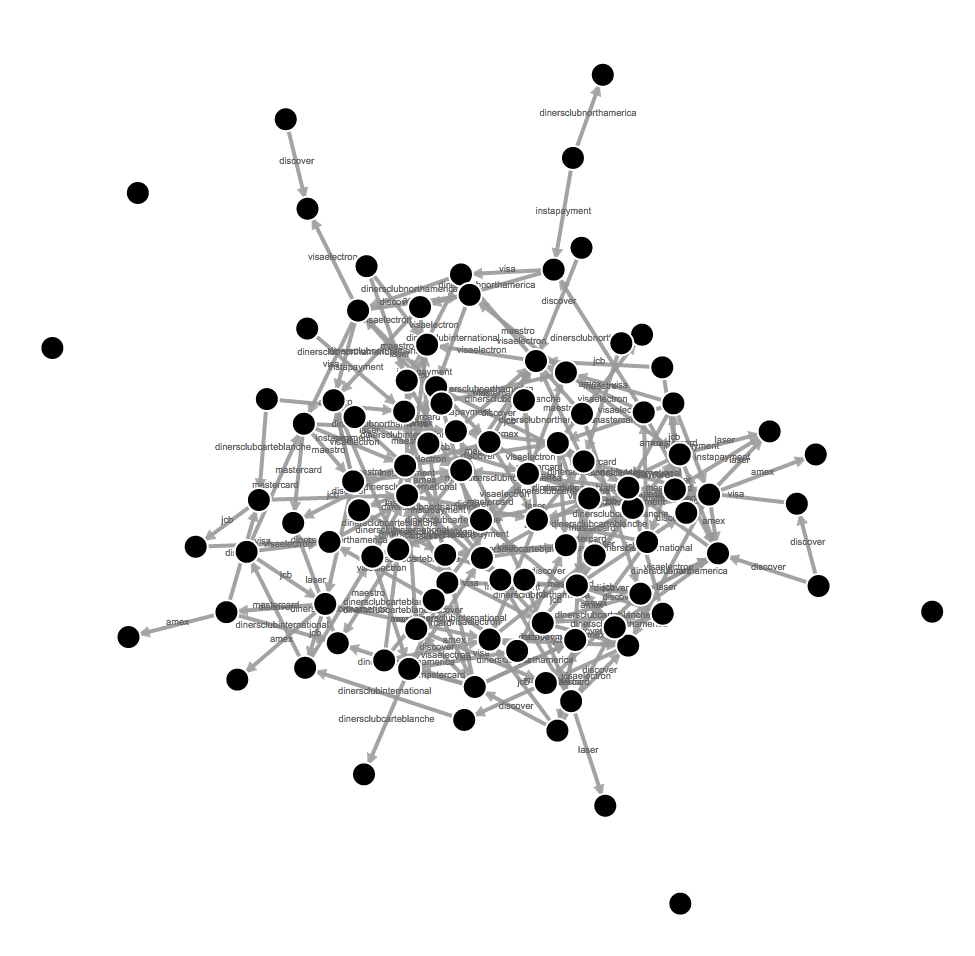
javascript - Adding label to D3 network - Stack Overflow 1. I am new to D3 and was playing with D3 network diagram. I can successfully create a network diagram and make it draggable but I was not able to add labels to nodes. I searched for answers and I think my code should work. Here is the code. Note: The layout of the network did not properly render here (but the nodes can be dragged to see the ...
D3.js Tips and Tricks: Adding Axis Labels in d3.js v4 The full code for this example can be found on github or in the code samples bundled with this book (axis-labels.html and data.csv). A live example can be found on bl.ocks.org . The post above (and heaps of other stuff) is in the book ' D3 Tips and Tricks v4.x ' that can be downloaded for free (or donate to encourage further development :-)).
D3 Bar Chart Title and Labels | Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ...
› best-javascriptTop 15 JavaScript Visualization Libraries [Updated 2022 List] Aug 07, 2022 · D3.js is one of the most popular data visualization libraries being used by developers across the globe and is used to manipulate documents based on data. It uses modern web standards like SVG, HTML, and CSS for building graphs, maps, and pie charts. Features: Data-driven with support for declarative programming. Highly robust and flexible.
freecodecamp-solutions/17-add-labels-to-d3-elements.html at master ... freecodecamp-solutions/Data Visualization Certification/Data Visualization with D3/17-add-labels-to-d3-elements.html Go to file yadavanuj1996 Start data visualization certification. Latest commit e5034e7 on Aug 1, 2019 History 1 contributor 35 lines (29 sloc) 827 Bytes Raw Blame




































Post a Comment for "38 data visualization with d3 add labels to d3 elements"