38 floating labels bootstrap 4
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email

Floating labels bootstrap 4
.pull-left and .pull-right classes in Bootstrap 4 - GeeksforGeeks 30-08-2019 · The .pull-left and .pull-right classes have been replaced with the .float-left and .float-right classes in Bootstrap 4. These utility classes are used to float an element to the left or right on the various viewport sizes based on the Bootstrap Grid. It … Floating labels example · Bootstrap v4 中文文档 v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Bootstrap 5 Form Floating Labels - Animated Labels Bootstrap 5 Form Floating Labels Previous Next Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field:
Floating labels bootstrap 4. Bootstrap 4 Floating Labels Dropdown - Experts Exchange Bootstrap 4 Floating Labels Dropdown. ucohockey asked on 5/26/2019. Bootstrap CSS HTML. 5 Comments 1 Solution 1743 Views Last Modified: 5/30/2019. Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. 4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. 67 Bootstrap Login Forms - Free Frontend 30-11-2021 · Bootstrap Registration Page with Floating Labels. A responsive Bootstrap 4 registration page with floating form labels and social sign up buttons. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Bootstrap version: 4.3.1 How to Create Web Forms in Bootstrap CSS [Examples] 25-01-2022 · The Bootstrap radio button form allows users to select only one option in a list. It requires the .form-check class as well as the input type attribute be set to “radio.” Bootstrap Floating Labels Form. A new style in Bootstrap 5, the Bootstrap floating labels form has labels that float over your input fields when a value has already been ...
Bootstrap 4 Card animations - examples & tutorial. Some quick example text to build on the card title and make up the bulk of the card's content. Read more float label bootstrap 4 Code Example - Grepper Input with value Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Floating labels(フローティングラベル) · Bootstrap v5.0 Selects.form-control 以外では、フローティングラベルは .form-select でのみ利用できます。 これらは同じように動作しますが、とは異なり、常にをフローティング状態で表示します。
Material Inspired Floating Labels For Bootstrap 4 - jQuery Script floating-labels is a jQuery plugin used to create Material Design inspired text fields with animated floating labels for Bootstrap 4 framework. How to use it: 1. To get started, include jQuery library and Bootstrap 4 framework on the page. 1 Floating labels | Bootstrap Vue Example #. Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~). Create Bootstrap 4 Form Controls With Floating Labels A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet. Bootstrap 5 Floating Label Form Controls Library A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
Bootstrap 4 Footer - examples & tutorial. Bootstrap footer. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. A …
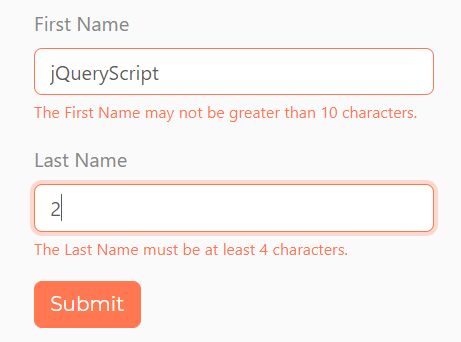
Bootstrap 4 sign up form with floating label Example Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ...
Floating labels - React-Bootstrap Documentation Floating labels Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments.
37 Bootstrap 4 Carousel Examples To Give A Better End User … These bootstrap 4 carousel examples are smartly designed to meet the end-users need and also to ... A fluid floating animation is used for the main content of the slide. Since the original design itself is cool ... CSS carousel is a vertical carousel example. Each slide is indicated by a label on the side. By simply clicking the labels, ...
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Bootstrap 5 floating labels in an input group - Stack Overflow I'm wanting to use Bootstrap's "Floating Label" and "Input Group" components together. The trouble I'm having is that the label is hidden when the input is focused. In my code example below, I have these scenarios: Both components (see that the label disappears when clicking in the input). Floating label only







Post a Comment for "38 floating labels bootstrap 4"